At Studio Obacht, accessibility in web design is one of our pillars and values. If we want our products and websites to be equitable, it needs to be accessible, too.
There are different kinds of disabilities that we should keep in mind. Some are visually easy to confirm: someone using a wheelchair, or a blind person using a guide dog to get around. But sometimes, disabilities go beyond physical limitations, but can also be situational or mental. In digital design – from gaming to web design – this is often discussed.
In a previous blog post — Creating Websites that Matter: Studio Obacht’s Web Design and Development Services — we explored web design ethics, how to develop greener web development tactics, and the importance of accessible websites.
Now it’s time to dive deeper into why accessibility matters in web design.
What are inclusive design practices?

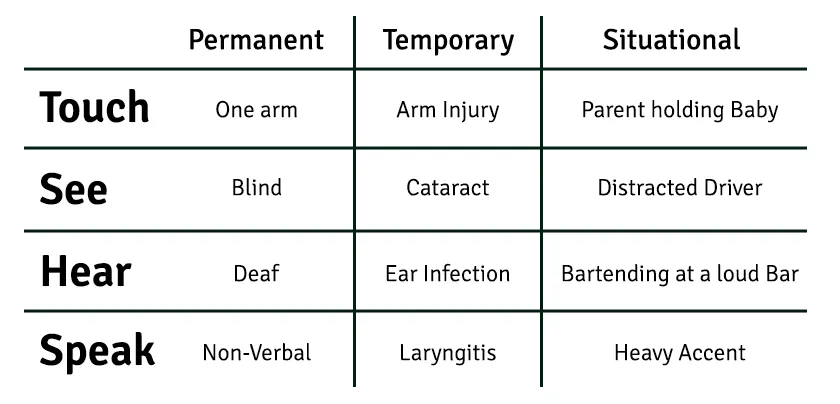
Disability is a spectrum – Information via Microsoft’s Inclusive 101 Design Guidebook
Inclusive design practices are methods and principles that aim to make products and services accessible to as many people as possible, including those with disabilities.
But accessibility can look differently for people in different situations. Some people are permanently disabled – those who are blind or have missing limbs. For web design, it’s imperative that the blind can navigate your website using screen readers, which read the data and content on the screen.
Other people are temporarily disabled – people with a broken bone, or an ear infection. Someone with an ear infection might find it difficult to listen to a video, so making sure that your video has subtitles can make the user experience more accessible.
Other people can be situationally disabled, meaning they can be limited in ability because of their temporary situation. For example, someone can be in a loud environment, making it difficult to hear a video that may be playing from your website on their phone.
Whether permanent, temporary, or situational, web accessibility impacts everyone.
So now that we’ve explored what accessible web design really means – building your website with permanent, temporary, and situational disabilities in mind – what best practices can you put in place to build an accessible website for your business?
The best place to begin to learn about best practices is the Web Content Accessibility Guidelines (WCAG), published by the World Wide Web Consortium.
Some WCAG-recommended practices include:
- User-Centered Design: Focusing on the needs and limitations of end-users during the design process.
- Flexibility in Use: Providing multiple ways for users to interact with the product, such as keyboard navigation and voice commands.
- Simple and Intuitive Use: Ensuring that designs are easy to understand and use, regardless of the user’s experience, knowledge, or concentration level.
- Perceptible Information: Communicating necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities.
Keep in mind that these guidelines are primarily for web developers and people whose profession revolves around the internet. As a business owner, you should prioritize these best practices, but it’s not expected of you to be an expert or well-versed. At most, this knowledge should help you decide who you want to work with in terms of a web developer.
Examples of accessible websites
At Studio Obacht, we follow several best practices to ensure our websites are accessible:
- Semantic HTML: Using proper HTML tags to convey meaning and structure.
- Contrast Ratios: Ensuring text and background color combinations have sufficient contrast to be readable by those with visual impairments.
- Keyboard Accessibility: Making sure all interactive elements are operable via keyboard.
- Responsive Design: Designing websites that work well on a variety of devices and screen sizes.
- Alt Text for Images: Providing descriptive alternative text for images to aid screen readers.
- Search Engine Optimization: Ensuring alt-text is employed to each image and that every page has meta data, for starters.
Here are some great examples of accessible websites we like.

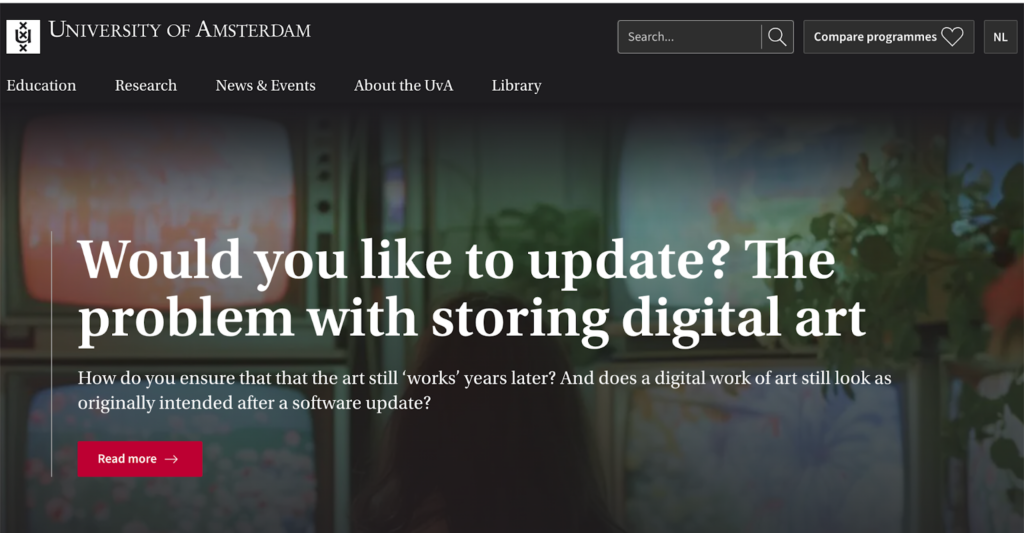
University of Amsterdam
The University of Amsterdam’s website is easy to navigate. It can be navigated by using the keyboard arrow keys to scroll up and down. Besides this, the high-contrast colors allow the user to easily read the text.

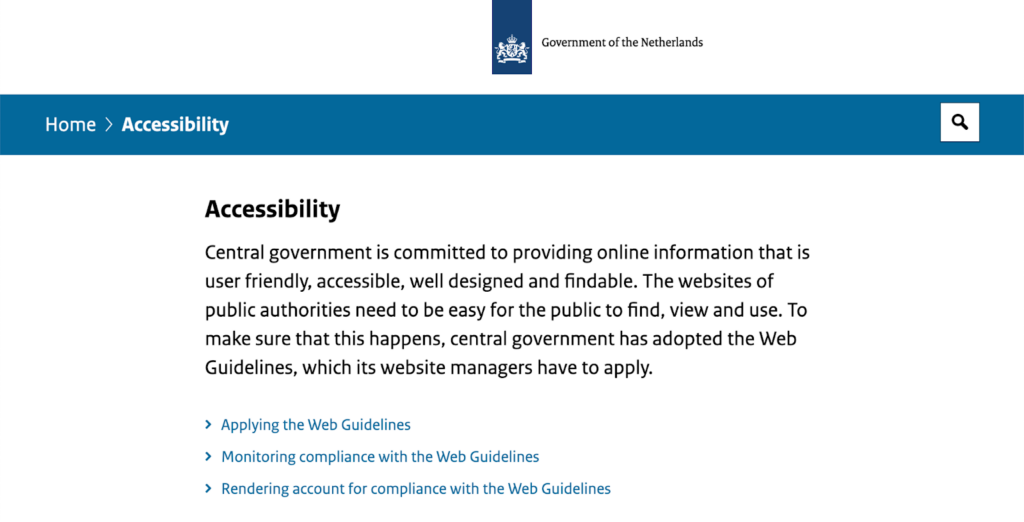
Government of the Netherlands
Government websites have a high standard to adhere to. All citizens must have the same level of access to administrative and government information that may affect them, so these people absolutely need to be well-informed.
The Government of the Netherlands website handles this well. On the accessibility page, it says “the central government has adopted the Web Guidelines, which its website managers have to apply,” in order to achieve maximum accessibility.
Why you should strive for an inclusive user experience
Striving for an inclusive user experience is not just about adhering to standards; it’s about making your content accessible to everyone, which includes the following: legal compliance, enhanced usability, broader reach of audience, and positive brand image. Read on to learn more about each aspect.
Legal Compliance
Following guidelines like the Web Content Accessibility Guidelines (WCAG) can help avoid legal issues.
In the European Union, the European Accessibility Act mandates that products and services, including websites, must be accessible to people with disabilities by 2025.
Similarly, in the United States, Section 508 of the Rehabilitation Act requires federal agencies and their contractors to ensure their electronic and information technology is accessible to people with disabilities.
Non-compliance can result in lawsuits, fines, and a tarnished reputation. By following WCAG and other relevant guidelines, you not only protect your business from legal risks but also demonstrate a commitment to inclusivity and equal access.
Enhanced Usability
An accessible website often leads to improved overall usability, benefiting all users. For instance, providing text alternatives for images and ensuring keyboard navigation can benefit users who prefer not to use a mouse or are accessing your site from a mobile device.
Clear and consistent layouts, which are essential for users with cognitive disabilities, also make it easier for everyone to find information quickly. Improved readability through proper contrast ratios and larger text sizes can reduce eye strain for all users.
Broader Reach
Making your site accessible opens it up to a larger audience, including people with disabilities.
According to the World Health Organization, over 1 billion people worldwide live with some form of disability. By excluding accessibility features, you risk alienating a significant portion of this population. Accessible websites are not just a benefit for those with permanent disabilities but also for those with temporary or situational limitations.
Positive Brand Image
Demonstrating a commitment to accessibility can enhance your brand’s reputation as inclusive and socially responsible.
Companies that prioritize accessibility demonstrate a commitment to inclusivity, diversity, and social responsibility. This can significantly enhance your brand image and reputation, making your business more attractive to socially conscious consumers.
Staying Ahead with Web Design Trends
In addition to focusing on accessibility, keeping up with the latest Web Design Trends is crucial to creating an engaging and modern user experience. Trends like minimalistic design, dark mode, and micro-interactions not only enhance aesthetics but can also contribute to a more intuitive and accessible web experience. By blending these trends with accessibility best practices, you ensure your website is both visually appealing and universally usable.
Work with Studio Obacht to meet web accessibility standards
At Studio Obacht, we are dedicated to helping our clients meet and exceed web accessibility standards. We understand the importance of inclusivity and are ready to implement the necessary practices to ensure your website is accessible to all users.
If you are ready to make your website accessible and inclusive, contact Studio Obacht today. Let us help you create a web experience that everyone can enjoy.
Additional Resources
- Web Content Accessibility Guidelines (WCAG) – Official guidelines for web accessibility standards.
- Accessible Rich Internet Applications (ARIA) – Guidelines for making web content more accessible.
- A11Y Project – A community-driven effort to make digital accessibility easier.
- WebAIM Contrast Checker – A tool to check color contrast ratios.
- Inclusive Design Principles – Principles to guide inclusive design practices.
- MDN Web Docs: Accessibility – Documentation and tutorials on web accessibility from Mozilla.
*This article was written entirely by a human. No AI assistance.